Работаем со слоями
Каждый создаваемый в программе Adobe Photoshop документ сначала состоит только из фона. Если говорить на языке аналогий, то фоновый слой можно сравнить с холстом художника. Фоновый слой может быть белым, окрашенным в текущий цвет заднего плана либо прозрачным. Эти параметры (характеристики) вы можете задавать каждый раз при создании нового изображения. Вручную вы можете добавить в документ один или несколько слоев. Слои предоставляют пользователю возможность редактировать отдельные элементы изображения независимо друг от друга. Таким образом, вы можете изменять и перемещать содержимое любого слоя, не затрагивая при этом объекты, расположенные на других слоях.

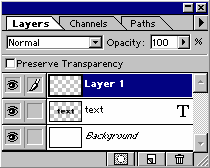
На вкладке Layers палитры слоев перечислены все слои изображения, начиная с верхнего; background-слой всегда расположен в самом конце таблицы. Когда вы щелкаете по значку Create new layer (Создать новый слой), Photoshop определяет, сколько слоев уже задействовано в изображении, и автоматически присваивает новому слою следующий порядковый номер. Но такие названия слоев не всегда удобны. Если вам нужно быстро идентифицировать содержимое слоя, вы можете дать ему индивидуальное имя. Для этого нужно создавать новые слои несколько более длинным путем, а именно через меню палитры Layers (Слои), пункт New Layer (Новый слой).
Можно также переименовать уже созданный слой, щелкнув дважды по его заголовку на палитре Layers (Слои), что даст вам доступ к диалоговому окну Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле Name (Имя).
Если вы при нажатой клавише Ctrl укажете на любой участок многослойного изображения правой кнопкой мыши, то под курсором появится информация обо всех лежащих под ним слоях. Если при нажатых одновременно клавишах Ctrl и Alt указать курсорам мыши на пиктограмму нужного слоя в палитре слоев, то в окне редактирования этот слой окажется полностью выделенным. Если при нажатой клавише Alt указать курсором мыши на "глаз", нарисованный напротив пиктограммы любого слоя, то все остальные слои, кроме отмеченного, станут невидимыми. Этот режим удобен, когда нужно оперативно просмотреть содержимое только одного слоя. Когда опция Preserve Transparency (Сохранить прозрачность) не установлена, то в прозрачные области слоя изображения можно добавлять цвет. При установке этой опции прозрачные области будут защищены и редактировать можно только окрашенные пиксели. Полупрозрачные пиксели сохранят свой уровень прозрачности независимо от применяемых команд. На вкладке Layers, слева от имени слоя изображена уменьшенная копия его содержимого. Эти миниатюры постоянно обновляются в процессе редактирования. В этой же строке могут отображаться значки (пиктограммы) включенного (видимого слоя), связанного, редактируемого, слоя с примененным эффектом, текстового слоя. Кроме своего непосредственного предназначения (для редактирования слоев), вкладка Layers позволяет устанавливать различные режимы наложения.
Естественно, все команды редактирования применяются только к активному в данный момент слою, который выделяется подсветкой, если на него указать курсором мыши. Для того чтобы быстро переместить тот или иной слой на один уровень вверх или вниз, достаточно при активном слое нажать соответственно клавиши Ctrl +] или Ctrl +/.
Используя режимы наложения, вы сможете более свободно "играть" с текстом и прочими элементами изображения, добиваться специальных эффектов, по умолчанию недоступных, изменять параметры прозрачности и режимов наложения, не изменяя при этом графического (фактического) содержимого слоев. При помощи команды Flatten Image вы можете объединить слои. До тех пор, пока вы не объедините слои, каждый из них будет оставаться независимым структурным элементом изображения. Слои сохраняются в пользовательском виде при сохранении в формате Adobe Photoshop. Любые другие форматы не поддерживают слоев.
Задание "Монограмма"
Цель: знакомство с возможностям редактора Photoshop: работа со слоями, использование прозрачного фона; новые (по сравнению с редактором Paint) инструменты выделения; настройка инструментов "кисть" и "волшебная палочка".
Выполнение задания
| Ваша задача - создать монограмму с тенью для украшения личной Web-странички. В редакторе Photoshop можно создавать многослойное изображение. Причем слои можно менять местами, перемещать, трансформировать независимо друг от друга. Сначала мы нарисуем в одном слое тень, затем скопируем изображение, поместим копию в следующий (верхний) слой, перекрасим и сдвинем. |  |
1. Создайте новое окно для рисунка. В окне параметров рисунка задайте белый фон. Слева у вас должна быть панель инструментов, а справа - три палитры: слоев, кистей и опций (т.е. настроек). Открытие нужных палитр (и закрытие ненужных) можно произвести с помощью пункта Окно в главном меню программы.
2. Укажите инструмент "кисть". В палитре кистей выберите форму кисти: круглую с размытым краем. С помощью панели инструментов откройте палитру цветов и выберите цвет для тени. Нарисуйте свою монограмму.
3. Инструмент "Вошебная палочка" выделяет область пикселей, имеющих примерно одинаковый цвет. Степень чувствительности можно задавать на панели опций. Если это число маленькое (например, 5), то будут выбраны все соседствующие пиксели с очень небольшой допустимой разницей в цвете. При увеличении чувсвительности (например, 30) область выделения может увеличиться за счет находящихся рядом близких по цвету пикселей. Укажите волшебной палочкой на изображение - выделенным окажется не весь рисунок, размытые края (там пиксели уже не основного цвета) не войдут в область выделения. Если рисунок состоит из раздельных частей, то его можно выделить, нажав клавишу Shift и указывая волшебной палочкой нужные области поочередно.
4. Произведите операции копирования и вставки. Посмотрите на панель слоев: появился новый слой, именно в нем расположено вставленное изображение. 5. Подберите цвет и залейте им изображение в новом слое. Инструмент перемещения поможет вам сдвинуть изображение монограммы относительно ее тени.
5. На втором этапе работы необходимо получить изображение, готовое для размещения на вашей личной Web-страничке. Вы уже знаете, что для этого картинка должна быть сохранена в файле формата GIF или JPG. Кроме того, мы сейчас освободим картинку от белого фона, чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для этого опять воспользуемся волшебной палочкой.
6. Сначала склейте все слои (пункт Слои в главном меню). Затем укажите волшебной палочкой на белый фон. Если где-то на рисунке еще окажутся белые области, присоедините их к выделенному, нажав клавишу Shift и указывая на них волшебной палочкой. Теперь выделенным оказалось все, кроме монограммы с тенью. Чтобы выделить именно нужный вам многоцветный рисунок (а не фон), примените операцию Выделить/Обратно. Скопируйте выделенную таким образом картинку; откройте новое окно рисунка, установите прозрачный фон, вставьте изображение.
7. Последняя операция - сохранение картинки в формате GIF. Для этого в меню Файл есть специальная команда Экспорт. Кроме того, сохраните картинку и в формате редактора Photoshop (с раширением PSD). Этот файл понадобится для одного из следующих заданий.
Задание "Фотомонтаж"
Совершите чудо: спасите героев фильма "Титаник" от неминуемого кораблекрушения и отправьте их в свадебное путешествие в Лондон. Исходные данные - две первые картинки. |
 |
1. С помощью инструмента выделения "Лассо" вырезать фигуры героев фильма и перенести их в новое окно.
2. "Подчистить" контуры при помощи ластика или кисти.
3. Отделить фигуры от фона так же, как в предыдущем задании - с помощью "вошебной палочки" и операции Выделить/Обратно.
4. Открыть картинку с видом Лондона и вклеить изображение героев на новый слой. Переместить фигуры "на тротуар".
5. Фигуры героев получились немного крупнее, чем нужно. Новые возможности: трансформации изображения в слое. Уменьшить фигуры можно при помощи пункта меню Правка/Свободное трансформирование или Правка/Трансформирование/Число/Масштаб (последний вариант предпочтительнее, т.к. уменьшение можно произвести пропорционально, без искажений).
Задание "Создание многослойного изображения"
|
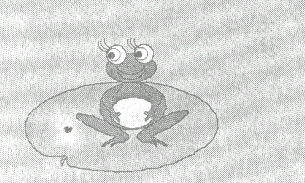
1. В отдельных слоях нарисовать три овала: голову, туловище и животик (каждый в отдельном слое). Слои назвать с соответственно "Голова", "Туловище" и "Живот". 2. В отдельном слое нарисовать глаз из трех окружностей и скопировать его на голову лягушки (необходимо в режиме увеличенного изображения стереть границу овала — головы за глазами). Слой назвать "Глаза". 3.В отдельном слое составить из дуг первую переднюю лапку, дополнить ее пальчиками при помощи «Карандаша», скопировать ее и отразить слева направо для получения второй лапки, переместить обе лапки на туловище. Слой назвать "Передние лапки". 4. В отдельном слое нарисовать овал, наклонить его по горизонтали на 45°, дорисовать «Карандашом» лапку. Сконструированную таким образом заднюю лапку скопировать, отразить слева направо для получения второй задней лапки и переместить обе лапки к туловищу. Слой назвать "Задние лапки". 5. Рот можно составить из дуг и поместить его в нужное место; нос — две точки, поставленные «Кистью». Создать слой "Лицо". 6.Ресницы — это скопированные и перемещенные к глазам части овала. Создать слой "Ресницы". 7. В центре отдельного слоя нарисовать большой овал и подправить его «Карандашом» и «Ластиком» до формы листа кувшинки. Назвать слой "Кувшинка". 8. Сохранить файл как "Лягушка.psd". 9. Выполнить слияние всех слоев, чтобы остался один слой. Назовите его "Лягушка". Сохраните файл как "Лягушка2.psd". Определите размер полученного файла. 10. Сохраните файл в формате gif (liagushka.gif). Определите размер полученного файла. |
 |